Detox のために LogBox を消す
React, JavaScriptDetox の備忘録その 3。
dev 環境で Detox を起動する時に、 LogBox が邪魔だった、というちょっとした話。
現象
LogBox は、0.63 以降の dev 環境(metro bundler)から画面下に表示される、警告用のポップアップ。
これ自体は画面の上に載る View なので、下部の UI を隠してしまう。
そして、Detox は 75% 以上画面に映ってない UI を不可視扱いで弾くので、認識や操作できないことがある。
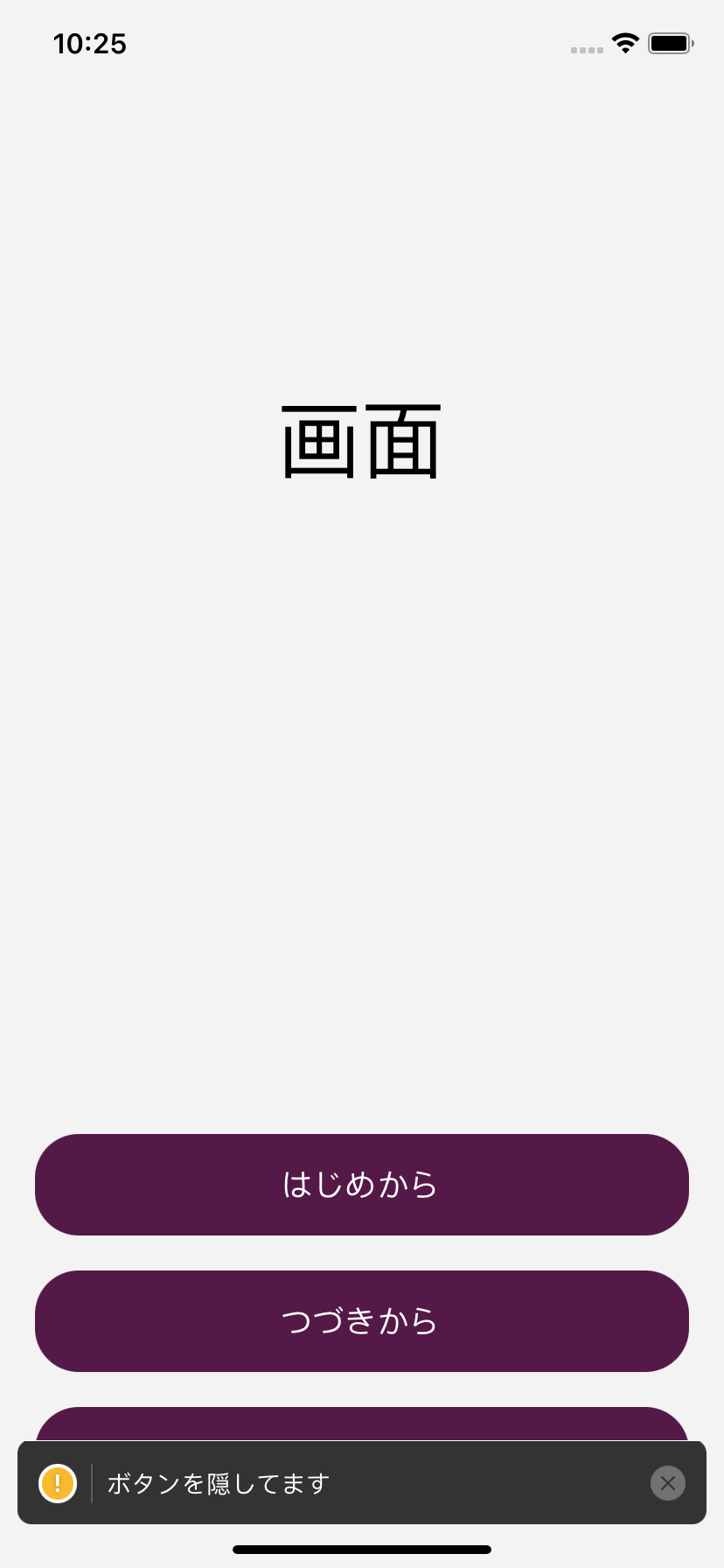
例えば、以下の画像の画面。

下の方に「はじめから」「つづきから」「おわりから」がある。
しかし、「おわりから」だけは LogBox で隠れて見えない。
この「おわりから」が見えるかを toBeVisible で判定する、簡単なテストを書いてみる。
e2e/test.e2e.ts
import {expect, by, device, element} from 'detox'
describe('LogBox のせい', () => {
beforeAll(async () => {
await device.launchApp()
})
it('はじめから', async () => {
await expect(await element(by.text('はじめから'))).toBeVisible()
})
it('つづきから', async () => {
await expect(await element(by.text('はじめから'))).toBeVisible()
})
it('おわりから', async () => {
await expect(await element(by.text('おわりから'))).toBeVisible()
})
})
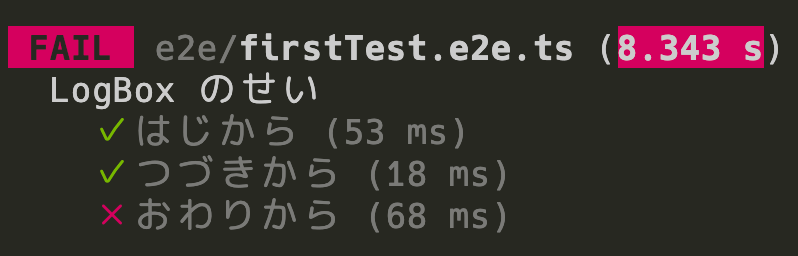
Jest を実行すると、「おわりから」だけテストに通っていないことがわかる。

対処法
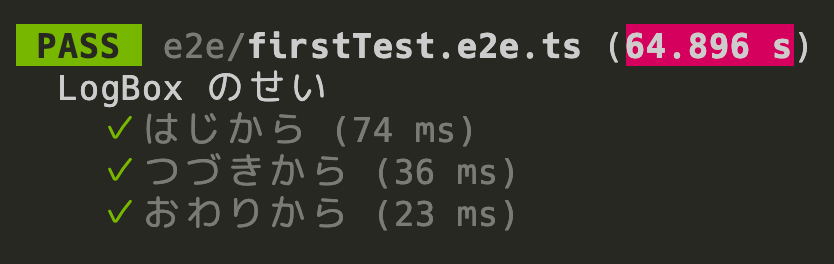
LogBox は ignoreAllLogs で無効化できるので、テスト中に無効化しておく。
App.tsx
import { LogBox } from 'react-native'
if (process.env.DISABLE_LOGBOX) LogBox.ignoreAllLogs()
const App = () => {
// 〜〜〜省略〜〜〜
env は "react-native-config" か "babel-plugin-transform-inline-environment-variables" で挿せる。

特に BottomNavigation が隠れがちなので、消せてよかった。